[React] 웹 페이지에 차트 만들기: React-Google-Charts
2022. 9. 28. 12:06ㆍFront-end/React.js
반응형
React-Google-Charts
Google Charts API를 사용하면 웹 페이지에서 데이터만 조작하여 쉽게 차트를 만들 수 있습니다. 그러나 React 프로젝트에서 사용해야 한다면 API에 직접 접근해서 제작하기보다는 React용 라이브러리를 사용하는 것이 편리합니다.
React-Google-Charts 사용방법
1. 라이브러리를 설치합니다.
npm install --save react-google-charts
2. React 프로젝트 내부에서 import 합니다.
import { Chart } from "react-google-charts";
3. 차트 컴포넌트를 생성합니다. 컴포넌트는 ChartType, Data, Options의 세 가지 변수를 다뤄야 합니다.
import { Chart } from "react-google-charts";
function App() {
const data = [["Age", "Weight"], [4, 5.5], [8, 12]]
const options = {
title: "Chart Title",
colors: ["gray"]
titleTextStyle: {
fontSize: 24
}
}
return (
<>
<Chart
chartType="BarChart"
data={data}
options={options}
/>
</>
);
}
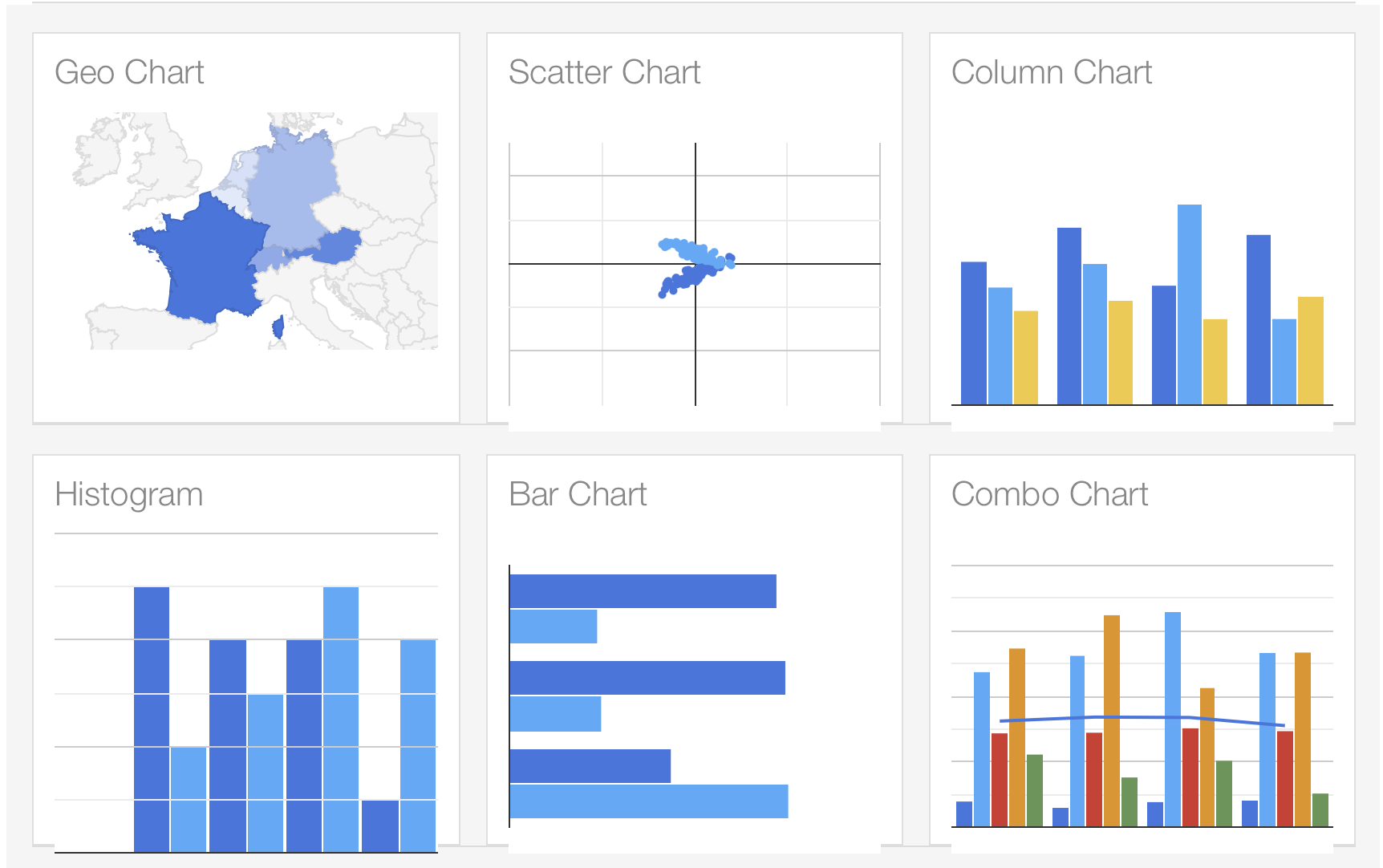
- ChartType: Bar Chart, Bubble Chart 등의 차트 종류를 결정하는 변수입니다.

더 많은 차트 종류는 여기에서 확인할 수 있습니다.
Chart Gallery | Charts | Google Developers
Send feedback Chart Gallery Stay organized with collections Save and categorize content based on your preferences. Our gallery provides a variety of charts designed to address your data visualization needs. These charts are based on pure HTML5/SVG technolo
developers.google.com
- Data: 차트에 입력될 데이터입니다. 배열 형태이며, 변수 이름과 값을 배열에 저장하여 하나의 원소로 만들고 이를 큰 배열에 순서대로 입력합니다.
- Options: 차트 제목, 디자인, 크기, 폰트 사이즈, width, height 등을 변경할 수 있습니다.
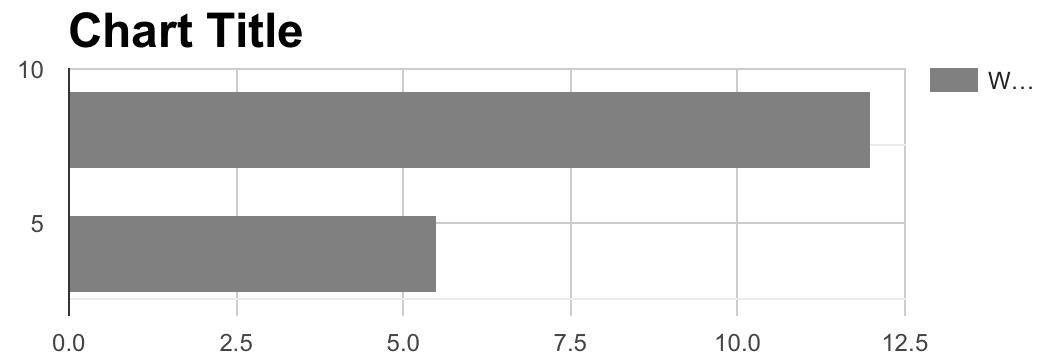
실행 결과

반응형
'Front-end > React.js' 카테고리의 다른 글
| [React] 컴포넌트 내부에서 CSS를 쉽게 스타일링 하기: Emotion (0) | 2023.05.12 |
|---|---|
| [React] React 앱을 배포하기: Netlify (0) | 2023.01.31 |
| [React] Bootstrap 프레임워크를 React에서 사용하기: React-bootstrap (0) | 2022.09.10 |
| [React] 함수형 컴포넌트에서 상태를 변화시키기: useState() (0) | 2022.08.31 |
| [React] 컴포넌트가 렌더링 될 때 작업 실행하기: useEffect() (0) | 2022.08.30 |