[React] className이 겹칠 때: CSS Module로 해결하기
2022. 7. 28. 18:20ㆍFront-end/React.js
반응형
CSS Module
코드를 작성하다보면 점점 코드가 복잡해지면서 className이 겹치는 경우가 발생하게 됩니다. 그런데 단순히 이름이 겹치는것만이 문제가 아니라 CSS의 스타일을 적용할 때 "똑같은 container라도 이 container는 좀 다르게 꾸미고 싶은데..."처럼 CSS까지 충돌하게 되는 문제가 따라오게 됩니다. 이를 해결하기 위해서는 CSS Module을 사용하면 됩니다.
저는 React-Bootstrap같은 라이브러리를 쓰다보니 예약어가 겹치는데 스타일은 좀 다르게 하고싶은 경우가 자주 생기는데 이럴 때 CSS module은 매우 유용합니다.
사용 방법
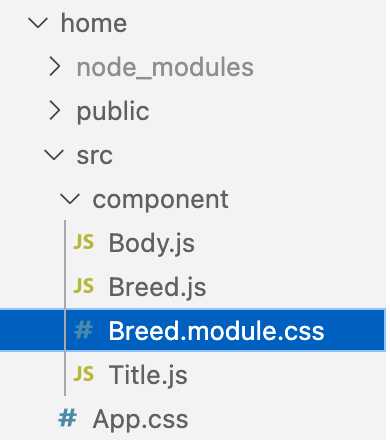
1. "이름".module.css 파일을 생성합니다.

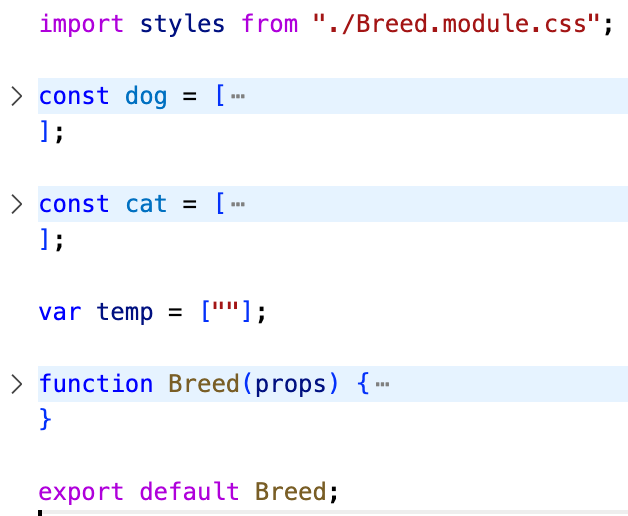
2. 새 css 파일을 import합니다. 아래 사진에서는 styles이라는 이름으로 css에 접근하게 됩니다.

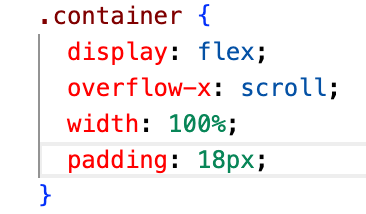
3. css 파일 내용을 작성합니다. 아래 사진에는 container 속성을 작성하였습니다.

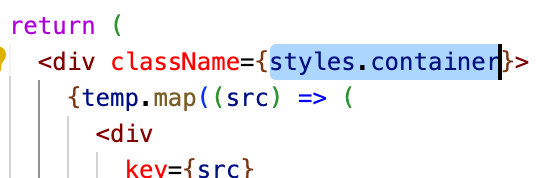
4. "styles.속성"의 형태로 접근합니다. 아래 사진에서는 container 속성에 접근하기 위해 "styles.container"를 사용하였습니다.

5. CSS module덕분에 container이면서 다른 style을 가진 컴포넌트를 생성할 수 있습니다😄
반응형
'Front-end > React.js' 카테고리의 다른 글
| [React] Node.js와 연동하기: 값 주고 받기 (0) | 2022.08.15 |
|---|---|
| [React] 페이지를 이동하면서 값 전달하기: useNavigate()와 useLocation() (0) | 2022.08.10 |
| [React] 페이지의 URL을 설정하기: Route를 사용 (0) | 2022.08.09 |
| [React] 카드 여러장 한번에 생성하기: Key, Value를 사용 (0) | 2022.08.04 |
| [React] 컴포넌트(Component)에 대해 알아보기 (0) | 2022.07.22 |